FREIDA
Project Overview
FREIDA, AMA’s Residency and Fellowship Program Database, is one of the primary tools used by students to research residency programs they were interested in, save and compare them, and a key component in the AMA’s strategy to reach students. It needed to undergo a large redesign to reflect the strategy shift from an outdated search engine to a comprehensive resource for medical students choosing their path forward in the medical field. The Residency Match is one of the most defining moments of a medical student’s life, and these students have a very difficult time finding all the information about the programs they are applying to match for. With FREIDA being one of the few resources for their research, it was very important to the AMA and our team that we created a system that would be helpful and informative to these students.
The product had been given a cosmetic update earlier in the year on the homepage and search results, which resulted in a half-updated product when our team started on the project. We decided to start from the beginning with a full audit of the content and how the different aspects interacted with one another.
A selection of screens from the (almost) original experience
Process
As discipline lead from the AMA side, I collaborated with the Product Owner and business units on content strategy, created workflows for all three user groups, partnered with an outside agency in both UX and design, lead requirement gathering with developers and QA, as well as develop the wires for major sections of the experience. Wireframes and mockups were made in sketch. We felt it was especially important that this product was responsive since students are increasingly mobile first, and would need a product where they could seamlessly transfer between laptop to their phone on the go, and so included mobile designs and created mobile designs alongside desktop screens.
We determined there are three main users for the system:
Students - who are searching for various programs in order to decide which ones they want to apply to Match to
Program Directors - who run the programs. They are focused on providing the most attractive information to the students about their program in order to increase the number of students applying to their program.
Internal administrators - our fearless stakeholders at the AMA who work with the students and Program Directors, as well as various other people, to make sure everyone is getting the information they need, and that FREIDA remains a reliable source of information about programs
All of FREIDA revolved around assisting students deciding on which Residency Programs to apply to, and we created everything to point back to the valuable information in the program details that students were looking for. We created supplementary content to help students narrow down what they were looking for - Specialty pages that educated students about their choices and then pointed them to programs within that specialty. We linked to programs from institution pages, vacant position postings; even the program detail pages had links to other programs so the users could view as many programs that fit their interests as possible.
Whenever possible we included a pathway for the students to begin looking at Residency programs, no matter where they were in the search process
In order to get the students to the programs that fit their needs the fastest we looked at navigation, and how students researched the programs they were looking for. The original product did not have navigation, but instead acted as a hub and spoke model from the landing page. In order to surface access to relevant content and help students understand where they are in the experience (especially with a focus on mobile) The product needed a global navigation.
After talking with stakeholders and students we determined that the main way students researched programs was by specialty. Institutions and Medical schools were sometimes used, but uncommon way to search. We placed the search bar to start that search directly in the header so that the students could always begin that process no matter where they were. We combined the separate search experiences into one, shifting the less used content into directories or integrating it within the program results. We placed the search bar directly in the header so the students could begin the search process no matter where they were in the experience.
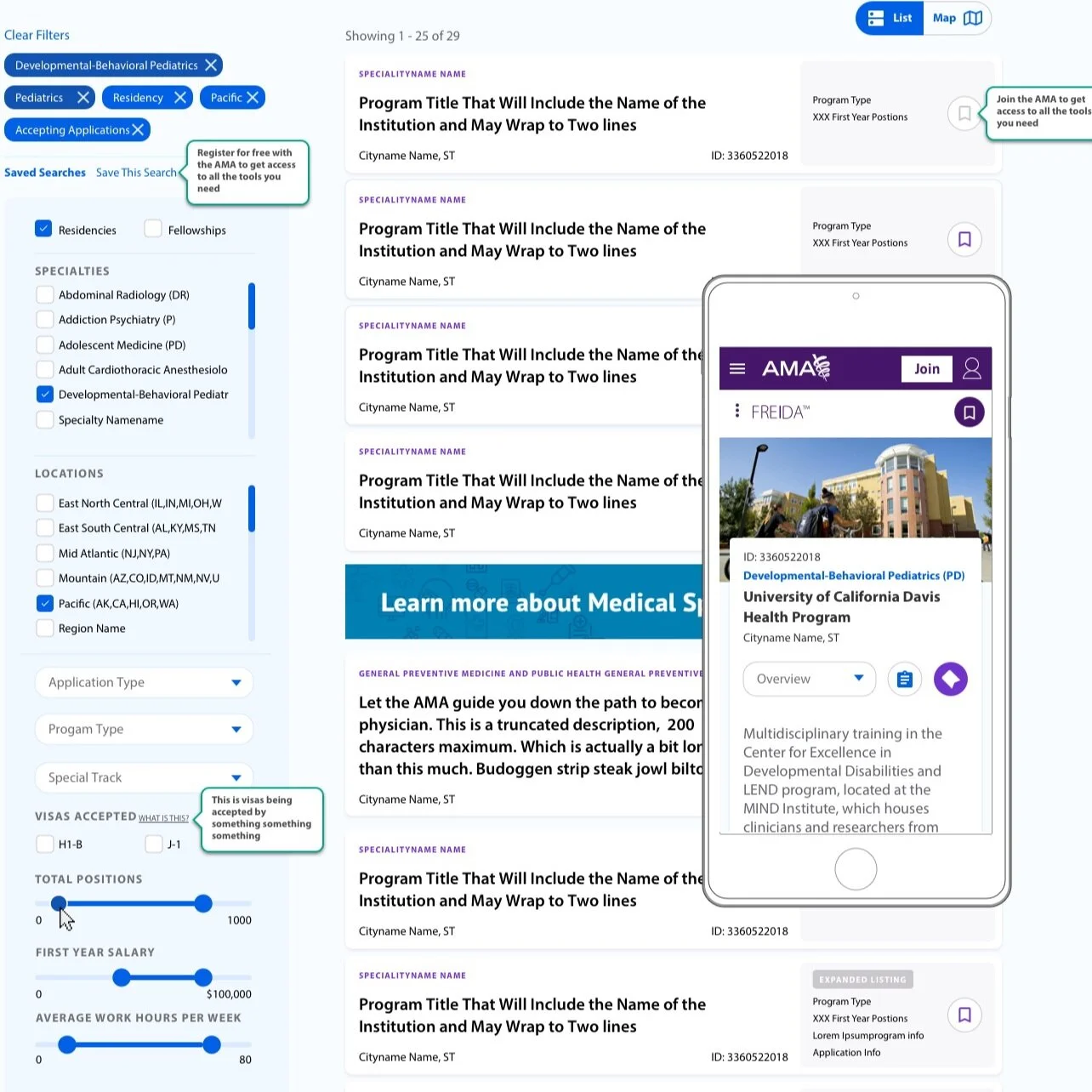
If the program details were the most valuable content in the experience, the search and search results page were the most important links to the program - the heartbeat of the experience. After getting the student into the search journey through the header, the search results page needed to be a useful hub for students to quickly view programs, decide if they wanted to learn more, save programs, and quickly filter down to the programs they were truly interested in.
The search results page needed to be a useful hub for the students to quickly view programs, decide if they wanted to learn more, save programs, and quickly filter down to the programs they were truly interested in. We built it so users could view their results in a list or on a map, diversifying the way students could search and highlighting the number one criteria students had for programs (outside of specialty) - location. We also included the ability to save searches so that the student could continue with finely tuned search criteria. We kept the ability to save the program to the dashboard, but changed the CTA to a button with an icon for easy visual recognition.
On the program details pages we distilled five tabs of information down to three, and reorganized the information into content groupings. The dashboard experience already contained the ability for the student to write notes about the program, but we made the notes a more global functionality and included them in the Program Details page so the students could take notes as they are viewing the program page and formulating thoughts and opinions about the program.
Program Details Pages with information about the Medical Schools affiliated with the Program
We adapted comparison from being a list of programs to being a functionality of the dashboard. That allowed the user to actively compare programs they saved, as opposed to having two separate experiences for saving programs.
A user can choose up to 5 programs to compare at one time, making a more digestible side by side comparison experience.
We changed the workflow for a Program Director (a secondary user) to view their program listing and request any changes they felt were needed for their listing. In the original experience the Program Directors had to sign in to the program using the websites account sign in - creating a lot of confusion if the Program Director also had an account. It also only allowed them to view one program at a time, even if they were the head of multiple programs. We changed the log in so they would be linking programs to their personal account. This created a clearer sign in process while still maintaining security for the program information, and allowed the Program Directors to sign in and stay signed in to multiple programs. We also utilized the workflow from the existing content management system to empower Program Directors to request changes to their program, which gave more ownership to the Program Directors while removing some of the burden on the administrators who had previously spent time changing information on programs under the direction of emails.
Instead of a complicated sign-in workflow that the original experience had, Program Directors could link their programs to their own personal accounts, and view all the programs they were managing in one place.
Instead of the Program Director signing into the account as a Program, we shifted so that a Program was a product that the Program Director had permission to view.
Along the way our team conducted user testing with students as well as Program Directors to gain insight on what information was important to students, how they would use the product in order to gain insight to the different programs, and what content moving forward should be added to create a holistic experience.
Some of the survey results after one of our conferences where we did some guerilla user testing
End Result
The final design is being developed, estimated to be delivered in October 2019. Due to changes in content and functionality that have already been implemented we have seen a 160% increase in users YoY, a change that is expected to continue to grow as the new design is implemented.
Bonus Picture
Our stakeholders processed best when they had a physical copy of the designs to look through and take notes on. So we printed several iterations of the design in these books. We also provided invision links, PDFs, and Zeplin files, however these books were what our stakeholders loved best. We figured if that was the best user experience we could give them, we better keep on making them.